Ionic开发者小贴士
http://ionicframework.com/docs/v2/resources/developer-tips/
使用Debugger
使用debugger关键字可以用来调试应用。当大多数浏览器遇到debugger声明的时候,JavaScript会停止执行,浏览器会载入debugger。这可以用来在应用中设置断点。比如当你写了一个函数却没有返回你希望的结果的时候,你可以在函数的第一行添加一个debugger语句。
function myBrokenFunction() {
debugger;
// do other stuff
}
当你的应用运行的时候,将会在这个函数暂停。这样你可以使用浏览器开发工具单步执行JavaScript。这可以明确的看出哪行代码或哪个函数导致了你的函数的错误。
更换平台
默认情况下,当在浏览器中预览App的时候,Ionic会应用iOS样式。但是因为Ionic组件会自动适应当前平台,如果可以看到APP在Android平台上是什么样子的话就好了。可以简单的在URL后面添加?ionicplatform=android就可以了,如:http://localhost:8100/?ionicplatform=android。这将根据参数改变Ionic的样式。
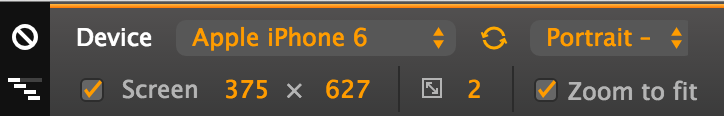
但是这不会根据平台改变浏览器的样子。为了根据平台改变浏览器的外观,你必须修改user-agent。打开Chrome开发者工具,通过Ctrl+Shift+M打开设备模式:

从设备下拉列表框中选择设备可以改变user-agent,就像改变页面区域的大小。使用这个方式再加上?ionicplatform=androidURL参数这种方式,你可以检查App在多种设备上的实际效果。
使用iOS模拟器
略
使用Genymotion Android模拟器
Android SDK自带的模拟器速度比较慢。Genymotion Android模拟器速度比较快,可以用来调试一些Native功能如GPS、摄像头等。
Remote Debugging - iOS and Safari
略
远程调试——Android和Chrome
Chrome DevTools开发者工具是调试应用的有力工具。当你使用ionic serve命令在浏览器中运行应用的时候,DevTools可以用来检查元素,查看console日志,分析应用或其他更多功能。
DevTools除了可以在浏览器中调试应用,还可以用来远程调试物理设备甚至Genymotion模拟器中的应用。首先,我们需要安装adb。安装后一旦设备连接上,或Android模拟器运行起来的时候,你可以运行下面的命令来查看设备列表:
$ adb devices
然后在Chrome中打开chrome://inspect/#devices来查看Android设备。注意,也许需要改变设备的设置来允许USB调试。注意你可以使用Chrome来调试应用,就像在浏览器中那样!
远程调试——VS Code插件
VS Code有一个专用的插件来调试Cordova程序。这个插件在设备和调试器直接建立桥接,允许你在编辑器中直接设置断点。